透明シェーダー
透明シェーダー

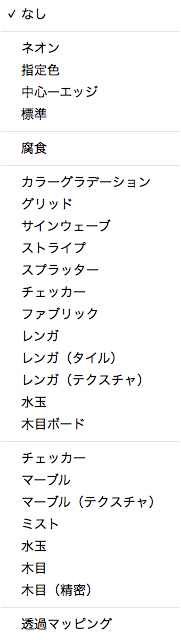
透明シェーダーは図2.4.1の[透明]メニューから選択します。このメニューには6つのグループがあります。
- 最初のグルーブにはデフォルトの[なし]があり、これは透明になりません。
- 2番目のグループには4つのシェーダーがあります。このグループには4、5番目のグループのようなカラーシェーダーと同等のものはありません。[中心—エッジ]と[ネオン]はサーフェースの法線と視線の方向の間の角度を基礎にして、グラデーションのある透明度を生成します。[指定色]と[標準]は一様な透明度を生成します。
- 3番目のグループにあるシェーダーは[腐食]シェーダーだけです。[腐食]はソリッドシェーダーを使用しており、透明と不透明の不規則なパターンを生成して、汚れたようなサーフェースを表現します。このグループにもカラーシェーダーと同等のものはありません。
- 4番目のグループにはラップシェーダーがあります。このラップシェーダーのパターンはカラーシェーダーでも生成できます。
- 5番目のグループにはソリッドシェーダーがあります。このソリッドシェーダーのパターンはカラーシェーダーでも生成できます。
- 6番目のグループには[透過マッピング]シェーダーだけがあり、これは画像ファイルから透明なパターンを生成します。
このシェーダーによって得られる透明の属性は反射シェーダーによって得られる透過の属性に似ていますが、両者には大きな違いがあります。
透明は以下の2つの異なる技法で生成できます。[指定色]シェーダーと[透過マッピング]シェーダーは指定した色を使い、サーフェースの色をフィルタリングします。すなわち、サーフェースの色の構成要素であるRGB(赤、緑、青)値に対して、フィルタのRGB値の逆数に背景色を掛けあわせた値を加えます。たとえば、フィルタとして赤40%、緑40%、青40%(グレー)を使用するとします。この色でフィルタリングされたサーフェースはサーフェースの色に背景色のRGB各構成要素の60%ずつが追加されます。一般に、この方法では同じ色の不透明なサーフェースよりわずかに明るい透明なサーフェースが作成されます。もう1つの透明シェーダーはシンプルな透明係数を使用します。このシェーダーは背景色がオブジェクトのサーフェースの色とどのくらい混合されるかを判定します。たとえば、20%の透明係数なら、最終的なサーフェースの色は背景色20%に元のサーフェースの色80%を加えた色になります。
どちらの方法でも透明なサーフェースが生成されますが、いずれも屈折によって起きる表示のずれは表現しません。この効果を組み入れるには[曇ガラス]反射シェーダー、[基本]反射シェーダー、[ガラス]反射シェーダー、[ガラス(精密)]反射シェーダーを使用します。すなわち、物理的に正確な方法で透明なオブジェクトをレンダリングするには透過パラメータのあるこれらの4つの反射シェーダーを使用しなければなりません。
透明シェーダーは「マスク」としても使うこともできます。これにはコントラストのはっきりした形状(代表的なものでは黒と白の画像)のパターンを使用します。サーフェースにこのパターンでフィルタをかけるとき、白に対応する部分は完全に見え、黒に対応するパターンは完全に透明で、まったく見えなくなります。一般に、この方法でモデリングだけでは作成が困難な規則的または不現則的な透明パターンを生成できます。
他のシェーダーと同じように透明シェーダーのそれぞれにもダイアログが対応しています。このダイアログは[透明]メニューにそのシェーダーの名前が表示されているときに[オプション...]ボタンを選択して表示します。特定の種類のシェーダーを設定するために、これらのダイアログには[カラー]シェーダーで使用したようなスケーリング、テクスチャサイズ、スライダパラメータがあります。ダイアログにはすべてプレビューウィンドウがあり、このウィンドウでは現在設定されているパラメータを使用して画像を作成します。