開くドアのチュートリアル
開くドアのチュートリアル
このチュートリアルでは開くドアを作成してアニメーション化する方法を説明します。このチュートリアルはこのセクションで説明する一連のアニメーションチュートリアルの最初の1つであるため、2つめ以降のチュートリアルよりも詳細に説明しています。つまり、単に手順を指示するだけでなく、用語の定義と必要とされる操作の意味について説明しています。このように、最初のチュートリアルは2つめ以降のチュートリアルよりも入門的な内容になっています。


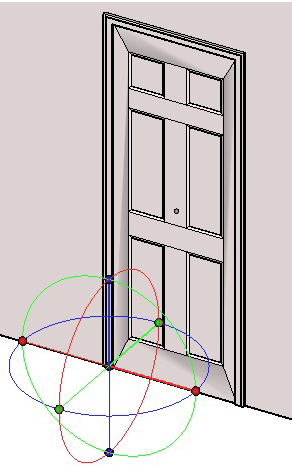
これから作成する開くドアのように単純なアニメーションは[キーフレーム]ツールを使用して簡単に作成できます。また、後続のチュートリアルで説明しますが追加の手法も利用可能です。どの場合でも、まずはアニメーション化するモデルの設定が必要です。プログラムCDに収録されているチュートリアル用のサンプルファイル「Swinging Door Base」を開くか、ご自分で簡単なドアを作成してください。次に、このチュートリアルの例と実際の画面で確認するものが一致するように、ファイル名を「door_geometry」に変更してください。サンプルのドアは右図のとおりです。自分でドアを作成する場合は、おそらくもっと単純でしょう。それでも、このチュートリアルで生成するアニメーションの値や設定は、どのドアを使用するかに関係なくまったく同じです。実際、この技法はアニメーションの専門家の間では標準的な技法です。非常に単純なドアにアニメーションを設定してから、この設定をより精巧なドアに移行します。
まずは、チュートリアル用に回転移動するドアを準備します。
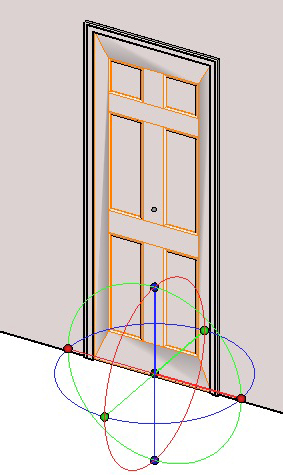
![]() [モデリング]ワークスペースで[オブジェクト軸の変更]ツールを選択して、ドアをクリックします。
[モデリング]ワークスペースで[オブジェクト軸の変更]ツールを選択して、ドアをクリックします。
ドアが橙色でハイライト表示され、現在の軸が置かれているドアの中央に変換ウィジェットが表示されることに注目してください。
- [点スナップ](
 )をオンにします。
)をオンにします。 - 変換ウィジェットの中心をクリックし、その中心をドアの正面の左隅に移動します。
これで、ドアのアニメーション処理を開始する準備が整いました。ワークスペースを[レンダリング/アニメーション]に変更します。
 [キーフレーム]ツールでドアをクリックします。
[キーフレーム]ツールでドアをクリックします。
[アニメーションタイムライン]パレットの左端に青のラインが表示されます。これはキーで、ドアがアニメーション化されたことを表します。

[アニメーションスコア]セクション
- [パレット]メニューで[アニメーションエディタ]パレットを開きます。「door_geometry」オブジェクトが一覧に表示されます。名前の前にある矢印をクリックして内容を展開し、一覧表示された属性を確認します。この属性はトラックと呼ばれており、[キーフレーム]ツールを適用するとデフォルトで生成されます。
- [パレット]メニューから[アニメーションオプション]パレットを開き、[Timing]タブで[時間表示形式]が[秒]になっていることを確認します。
- [アニメーションタイムライン]パレットで、現在時間を2秒先へ進めます。
- [自動キーフレーム](
 )ボタンがオンになっていることを確認します。
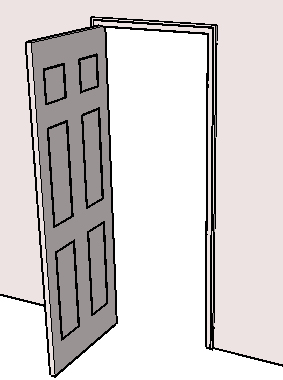
)ボタンがオンになっていることを確認します。  例のように、[トランスフォーム]ツールでZ(垂直)軸を中心にドアを時計回りに90°回転させます。
例のように、[トランスフォーム]ツールでZ(垂直)軸を中心にドアを時計回りに90°回転させます。

回転で明確にしなければならないのは方向です。form•Zは時計回りと反時計回りのどちらを正の角度として見なすかを指定するオプションを提供しています。
この指定を行うには、[ファイル]メニューから[プロジェクト設定:作業の単位]([角度オプション]タブ)を開きます。デフォルトは、反時計回りが正の角度です。したがって、デフォルト設定を変更していなければ、先程実行した回転移動は負の角度の90°になります。
[自動キーフレーム]がオンのため、アニメーションオブジェクトに行った変更は現在の時間に保存されます。この場合、回転移動したドアの新しい位置を保存するために、別のキーフレームを自動的に作成します。
これをテストするには、[アニメーションタイムライン]パレットで現在の時間マーカーをつかみ、左右にドラッグします。アニメーションの時間が進むにつれ、ドアが開くことを確認してください。
- [パレット]メニューで[アニメーションオプション]パレットを開きます。[エンティティプレビュー]の[プレビュー]タブで[キーフレーム表示]がオフであることを確認し、パレットを閉じます。
- [アニメーションタイムライン]パレットで[再生]ボタンをクリックし、ドアが開いて停止することを確認します。ドアが開く動作は2秒後に停止し、その後はタイムラインの右端の10秒に達するまでドアは開いたままの状態になります。10秒に達すると0秒に戻り、再生が繰り返されます。[停止]ボタンはいつでもクリックできます。
[キーフレーム表示]をオフにしていないと、ドアの画像は2キーフレームの位置でグレー表示になることに注意してください。ここではこのオプションをオフにしたので、キーフレームは表示されません。
アニメーションエディタパレット
次に、アニメーションカーブ(Z軸回転用のトラックのグラフィック表示)を調整して、ドアの動きをよりリアルなものにします。現時点では、ドアは一定の速度で開くため、動きが機械的にみえます。ほんの少しの調整で、ドアがより自然に開く様子を再現できます。また、ドアが強くバタンと開く様子や、ドアが風であおられているような状態も再現できます。こうした調整はすべて、[アニメーションエディタ]パレット内で実行します。
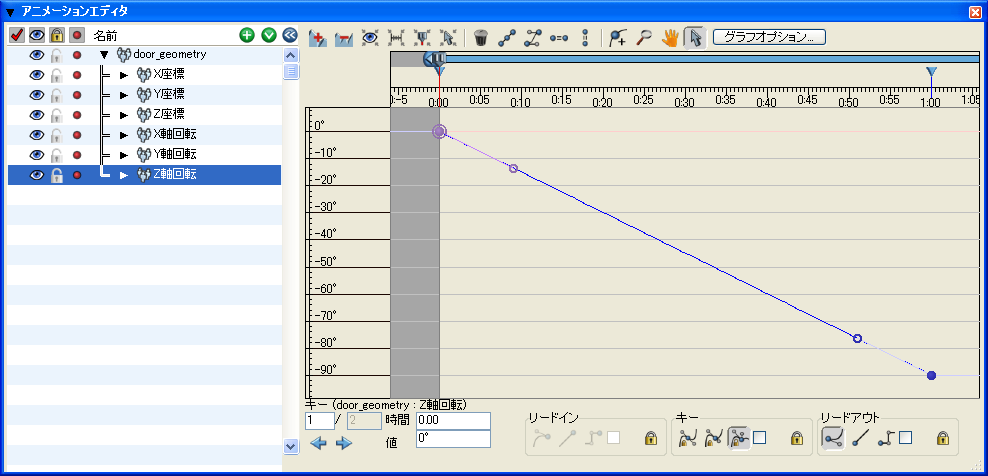
- [パレット]メニューで[アニメーションエディタ]パレットを開きます。パレットの左上にドアのオブジェクト名とそれに属しているトラック、右側にグラフを表示します。トラックを表示しない場合はドアの名前の前にある三角形をクリックして表示させてください。
- グラフの上にボタンが並んでいます。左から3番目の[表示内容にフィット]ボタン(
 )をクリックします。下図のように、グラフがグラフィック領域全体にフィットするように調整されます。グラフはZ軸回転トラックに相当する1本の直線です。直線は対角線方向に向かっています。これは、先程確認したように、ドアの開く速度が一定であることを表しています。
)をクリックします。下図のように、グラフがグラフィック領域全体にフィットするように調整されます。グラフはZ軸回転トラックに相当する1本の直線です。直線は対角線方向に向かっています。これは、先程確認したように、ドアの開く速度が一定であることを表しています。

残りのトラック(X座標、Y座標、Z座標、X軸回転、Y軸回転)は現在、ウィンドウ内で左の垂直軸上に単一ドットでグラフ表示されています。一覧の2列目で、トラックの横に表示されている瞳のマーク(![]() ) をオフに切り替えると、そのトラックのグラフを実際に非表示にできます。
) をオフに切り替えると、そのトラックのグラフを実際に非表示にできます。
- Z軸回転トラックをクリックしてハイライト表示にします。
[アニメーションエディタ]パレットのZ軸回転のグラフは、すべてのキーフレームを表示します。キーフレーム間のデータの補間方法は、各フレームに関連付けられたリードによって制御されます。リードは両端に円の付いたラインで描画され、キーフレームの両側に出現します。キーフレームの左側のリードはリードインと呼ばれ、右側のリードはリードアウトと呼ばれます。

[アニメーションエディタ]パレットのグラフ
ドアのZ軸回転でリードの位置をいろいろと試し、ドアの動きにどのように影響するかを確認します。たとえば、最終キーフレームのリードインをつかみ、そのキーフレームよりも垂直方向に上方にドラッグします。これにより、アニメーションカーブは2つめのキーフレームに引き込まれるようにほぼ垂直に曲がります。また、開始キーフレームのリードを0ラインまでドラッグします。これらの変更の効果を確認するには、[アニメーションエディタ]パレットを最小化して、[アニメーションタイムライン]パレットでアニメーションを再生します。
アニメーションを再生すると、グラフの対角線方向は等速を示し、ほぼ垂直方向の部分は速い速度を示し、ほぼ水平方向の部分は遅い速度を示していることが分かります。トラックのグラフを読み取る際に、そのグラフが示す動作を理解するには、時間と相対的な垂直軸を移動する距離と水平軸を移動する距離を比較します。垂直距離が長いほど、速度が速くなります。
次に、2つめのキーフレームへのリードをフラットにします。これで、その位置への動作がゆっくり緩和されます。

- [アニメーションエディタ]パレットを開き、Z軸回転の2つめのキーフレームをハイライト表示にします。
- [フラット](
 )ボタンをクリックします。
)ボタンをクリックします。
リードインがキーフレームの真左に置かれることに注目してください。リードハンドルをさらに左に伸張して、リードインを完全にフラットにすることもできます。
- [アニメーションタイムライン]パレットで、[再生]をクリックします。ドアが開き始め、ゆっくりと停止します。リードをフラットにすると、オブジェクトは滑らかな動きになります。
キーフレームの追加
次に、ドアが突然押されて開き、壁にぶつかって少し跳ね返る様子を再現します。これは、既存のキーフレーム値の調整とキーフレームの追加が必要です。
まず、ドアが壁にぶつかるように既存のキーフレームを調整します。論理的に、ドアは約180°の地点で壁にぶつかります。[アニメーションエディタ]パレットで、回転角度を直接調整します。
- [アニメーションエディタ]パレットを開き、-180°のマークが垂直軸に表示されるまで必要なだけ[ズームアウト](
 )ボタン(左から2番目)をクリックします。
)ボタン(左から2番目)をクリックします。 - 2つめのキーフレームを-180°ラインまで垂直にドラッグします。時間は2秒のまま変わりません。これで、ドアは180°開いて壁にぶつかります。
次に開始キーフレームのリードアウトを調整して、ドアが突然開く様子を表現します。開始キーフレームのリードアウトを直線にすることで行えます。
- 開始キーフレームをクリックします。グラフの下の[アニメーションエディタ]パレットの[キー]セクションにある[リードアウト]グループで[リニアアウト]オプション(
 )を選択します。
)を選択します。
リードが開始キーフレームから消えることに注目してください。開始キーフレームのリードアウトは基本的に2 つめのキーフレームのリードインの先端を指しています。2つめのキーフレームのリードイン付近をドラッグして、グラフの動きを確認します。
2つめのキーフレームのリードインが直線になるように調節するには、上記と同じ手法を使用します。

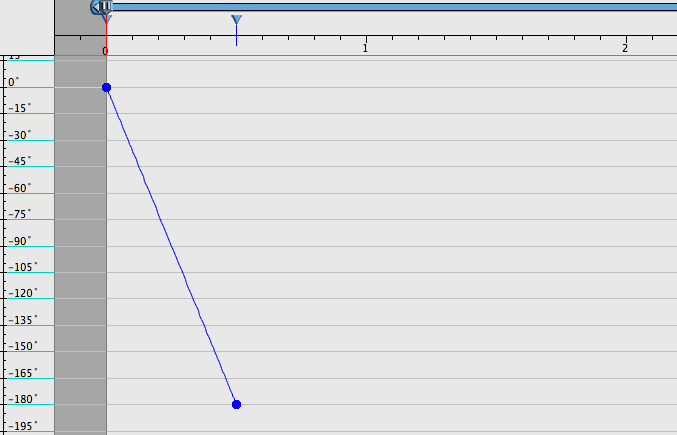
[アニメーションエディタ]パレットのグラフ

[アニメーションエディタ]パレット
- 2つめのキーフレームをハイライト表示にします。グラフの下の[アニメーションエディタ]パレットの[キー]セクションにある[リードイン]グループで[リニアイン]オプション(
 )を選択します。
)を選択します。 - [表示内容にフィット](
 )ボタンをクリックして、直線が完全に2つのキーフレームを結合していることを確認します。
)ボタンをクリックして、直線が完全に2つのキーフレームを結合していることを確認します。
アニメーションを再生します。2つめのキーフレームが-180°の値および2秒の時間に設定された状態では、ドアがかなりゆっくりと開くように見えます。次の手順ではさらに調整を行います。
- [アニメーションエディタ]パレットで、2つめのキーフレームをクリックします。
- [時間]フィールドを0.5に変更してグラフの変化を確認します。
- アニメーションを再生します。ドアが開いて壁にぶつかるように見えます。
次に、ドアが壁にぶつかって跳ね返るように、少し反発を加えます。これには、もう1つキーフレームを追加する必要があります。
- [アニメーションエディタ]パレットで、[挿入](
 )ボタンをアクティブにして2つめのキーフレームの後の空間をクリックし、キーフレームを追加します。
)ボタンをアクティブにして2つめのキーフレームの後の空間をクリックし、キーフレームを追加します。 - 2つめのキーフレームをハイライト表示して、[リードアウト]セクションの[リニアアウト]オプション(
 )をクリックします。これにより、2つめのキーフレームから直線のリードアウトが作成されます。
)をクリックします。これにより、2つめのキーフレームから直線のリードアウトが作成されます。

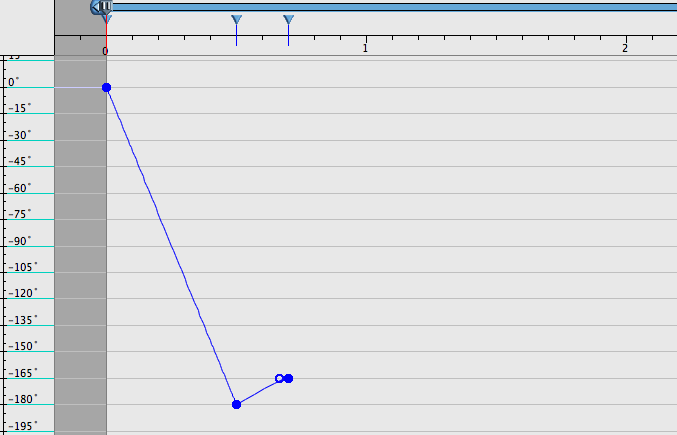
[アニメーションエディタ]パレット
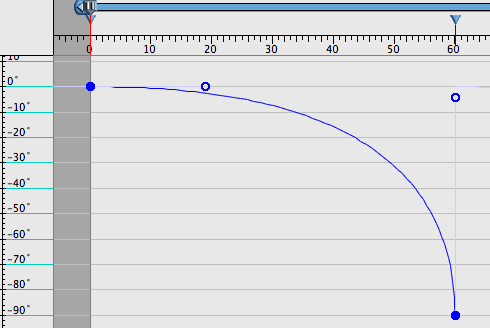
- 3つめのキーフレームの[値]を-165°に設定し、[時間]を0.7秒に設定します。
- 3つめのキーフレームのリードインが平らになるように調整します。平らにするには、リードインを選択してから[フラット]ボタン(
 )をクリックします。
)をクリックします。
グラフは右図のようになります。
- アニメーションを再生してドアの動きを確認します。
2つめのキーフレームに出入りするラインで形成されるシャープなポイントはドアの動きに方向の急転換を与えたものです。2つめのキーから外へ向かうラインの角度は少し急勾配であるため、ドアが跳ね返る速度は少しゆっくりになります。速度はそこからソフトに停止するまで減少していきます。穏やかな終了は、最終キーフレームの平らなリードインによるものです。
風で揺れるドア
次に、ドアが風で揺れる様子を再現します。その実行方法は多数ありますが、このチュートリアルでは簡単な方法を使用します。
- [アニメーションエディタ]パレットで開始キーフレームを選択し、[値]フィールドを-15に変更します。
- 開始キーフレームのリードアウトをカーブさせます。これを行うには、開始キーフレームをハイライト表示にして、[リードアウト]で[曲線](
 )を選択します。これにより、リードが出現します。
)を選択します。これにより、リードが出現します。 - グラフの上にある[フラット]ボタン(
 )をクリックしてリードを平らにしたら、そのリードをさらに右にドラッグして、キーフレームを出るまでその曲線をさらに平らにします。
)をクリックしてリードを平らにしたら、そのリードをさらに右にドラッグして、キーフレームを出るまでその曲線をさらに平らにします。 - 最終キーフレームの[時間]を4秒に、[値]を-15に変更します。曲線のリードインが生成されます。そのリードインを平らにします。これはおおよそ、開始キーフレームの鏡像となります。
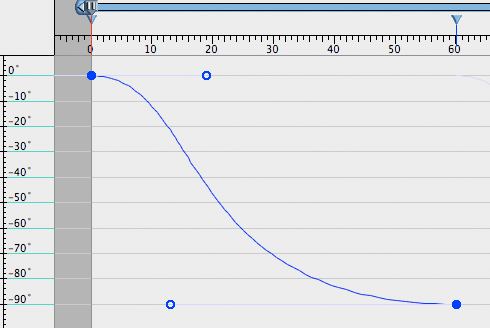
- 2つめのキーフレームの、[時間]が2秒の時点で[値]を-60に設定します。また、このキーフレームの曲線のリードインとリードアウトを平らにします。
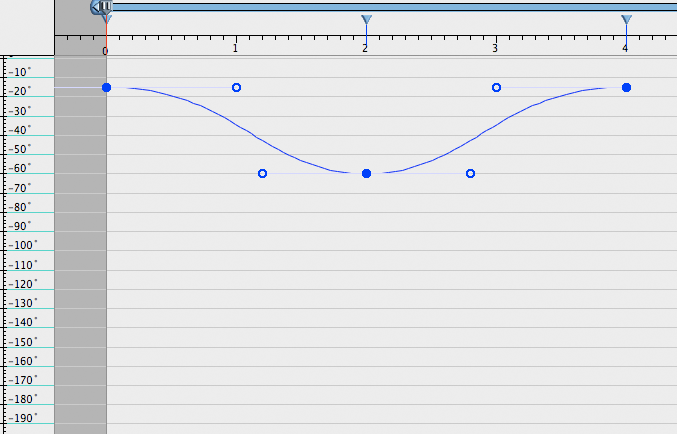
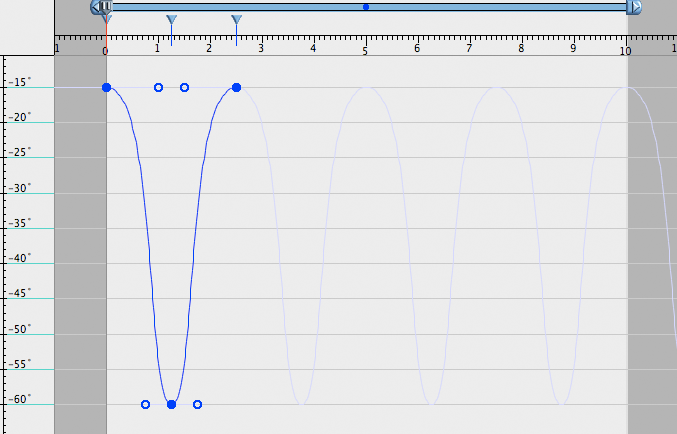
グラフは右下のようになります。少し違う場合は、例のグラフとほぼ一致するように必要に応じてリードを手動で移動、調整をしてください。


[アニメーションエディタ]パレットのグラフ


[アニメーションエディタ]パレットのグラフ
[アニメーションタイムライン]パレットで[再生]をクリックして、アニメーションをレビューします。
ドアはゆっくりと少しだけ開き、ゆっくりと戻ります。
このドアが風で絶えず揺らめくように、アニメーションを繰り返すことができます。
- [アニメーションエディタ]パレットで[Z軸回転]トラックを右クリックして[トラックオプション...]を選択します。[後方]というラベルのボタンをクリックし、[種類]メニューから[リピート]を選択します。
- [アニメーションにフィット](
 )ボタンをクリックして、グラフがどのように繰り返し、10秒の時間全体をカバーしているかを確認します。
)ボタンをクリックして、グラフがどのように繰り返し、10秒の時間全体をカバーしているかを確認します。 - アニメーションを再生します。
アニメーションを再生したら、ドアが継続的に揺れ動くことに気付きます。アニメーションは10秒後に時間0に戻って再び開始し、[停止]をクリックするまで継続します。
10秒から0に戻って繰り返すとき、動きがスムーズでないことに気付くはずです。動作を繰り返すと、スムーズに閉じないで、開く位置から閉じる位置までジャンプします。これは、4秒で10秒が割り切れないからです。修正するには、10秒を(たとえば12秒に)延長するか、または4秒を(たとえば2.5秒に)短縮します。このチュートリアルでは、後者を実行します。
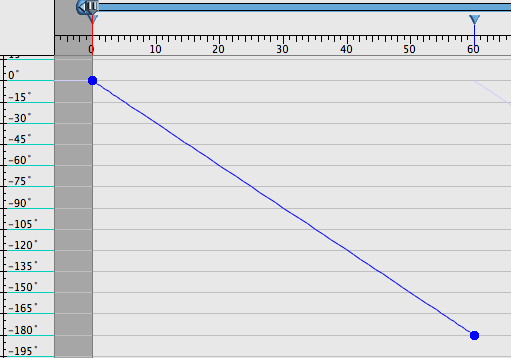
- [アニメーションエディタ]パレットで、2つめのキーフレームをハイライト表示にして、[時間]フィールドに1.25と入力します。
- 次に、3つめのキーフレームをハイライト表示にして、[時間]フィールドに2.5と入力します。
これらのキーフレームを指定の時間位置までクリック&ドラッグすることもできますが、必要な値を入力するほうがより正確です。
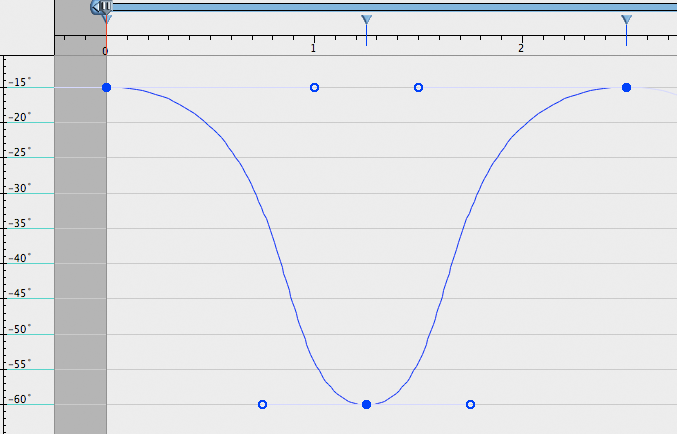
- [表示内容にフィット](
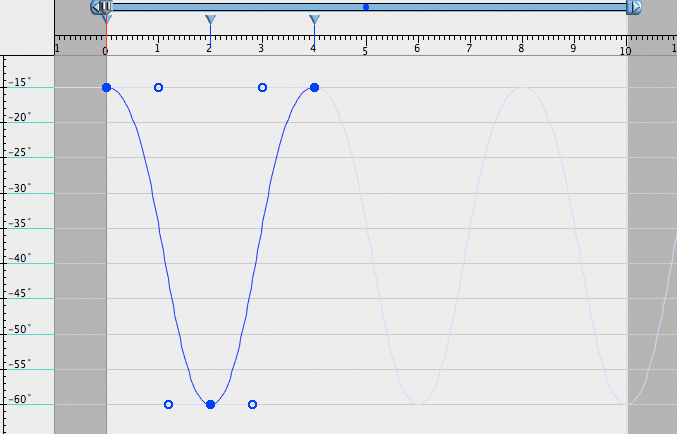
 )ボタンをクリックします。グラフは例のような状態になります。
)ボタンをクリックします。グラフは例のような状態になります。 - [アニメーションにフィット](
 )ボタンをクリックします。時間0の位置が時間10の位置と完全に一致する状態に注目してください。これで、ドアの揺れ動く様子がスムーズになります。
)ボタンをクリックします。時間0の位置が時間10の位置と完全に一致する状態に注目してください。これで、ドアの揺れ動く様子がスムーズになります。 - アニメーションを再生します。